Website Design Projects

Frameworks Employed
Responsive Website Design (RWD)
Can not stress enough the importance of this paradigm. Not having your site designed as responsive is akin to still using Windows 95. It might just still about run certain applications but at what cost - security, productivity, connectivity, efficiency and the list goes on and on. The aforementioned notwithstanding,smart-phones so omnipresent is a very compelling reason to implement RWD.
You do not want to miss out on the millions accessing the internet through this device. The desktop or laptop are no more the default gateway to the web. RWD incorporates functionalities that ensure consistent user experience irrespective of their device type when viewing and interacting with website content.
Client Main Objectives
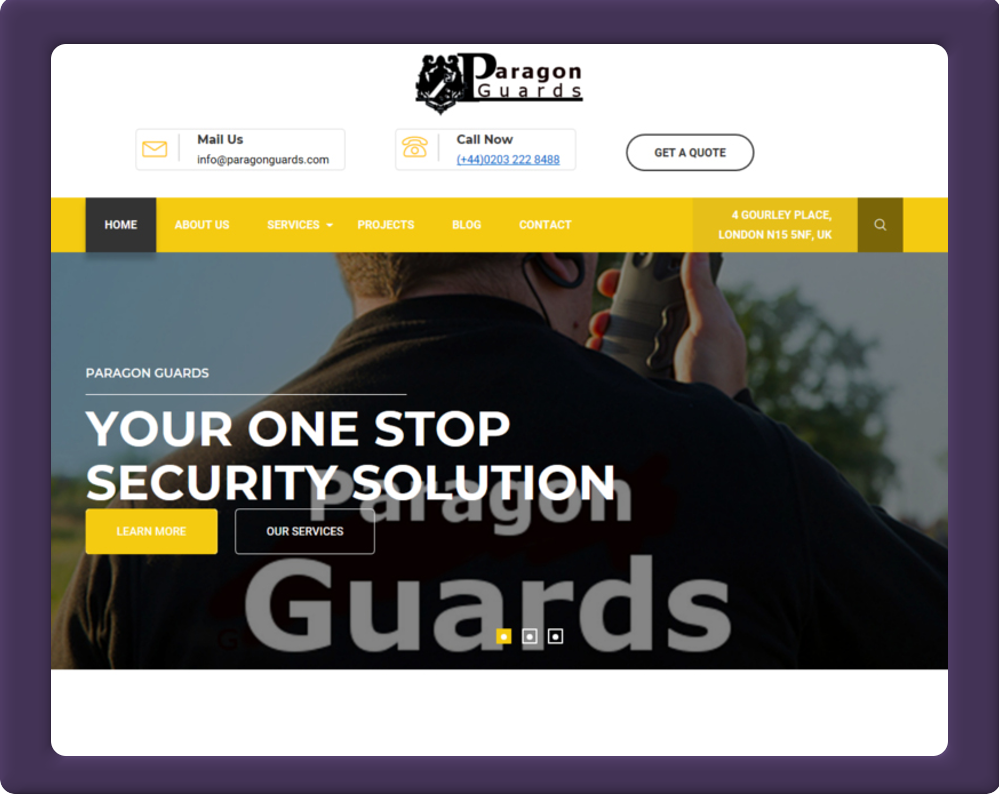
This company provides security services to a myriad of clientele and wanted the site design to emphasis this to the max up front on the home page. An important way of getting the user to see an overview of services you provide without writing a lot of text, is to infuse relevant graphics into the interface. So visual triggers like mouse-over, hover and mouse-click on most components on pages are enhanced with transition effects. As we were also responsible for writing all the text components per page, the graphic and text synergy was highly integrated.
Overall, we wanted an interface that will showcase company's objectives in a very professional and corporate manner.
There is a bespoke responsive email functionality that allows the web-admin to send out email from a simple form with form fields just for the recipient email address and title and a sendbutton. Want the necessary info are filled in and the send button clicked, a responsive HTML5 email curated with similar interface as the website with appropriate content and graphics is sent to the recipient. Being responsive, when view on any device (desktop,laptop,tablet and smart-phone)- the experience is consistent. Emails produced this way, have a greater response rate than ordinary text email.
CSS and JavaScript provided intuitive and interactive front-end interactions. The back-end is powered by php with a functionality to send bespoke crafted branded responsive emails to contacts and prospective customers
-
Major Software Tools:
Adobe - Photoshop_cc and Dreamweaver_cc -
Price:
£550 -
Duration:
2-Weeks - 50 man hours
Total No Of Pages
- HTML5
- 10
- PHP
- 5
- JavaScript
- 5
- CSS
- 4
Total No Of Graphic Assets
- JPEG
- 30
- PNG
- 20
- GIF
- 10
- SVG
- 4