Contact Form
Please make sure all fields are filled
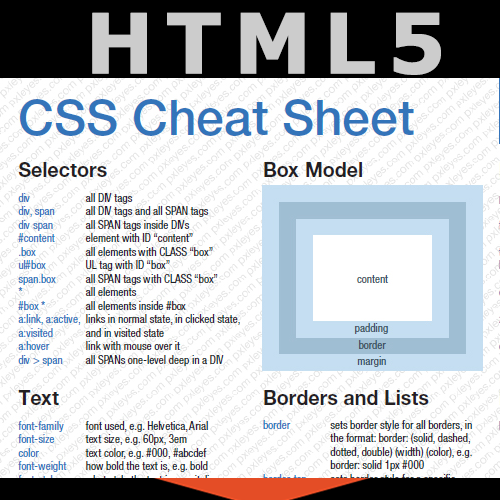
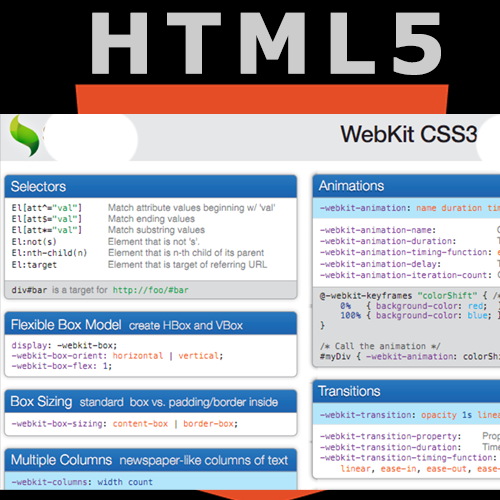
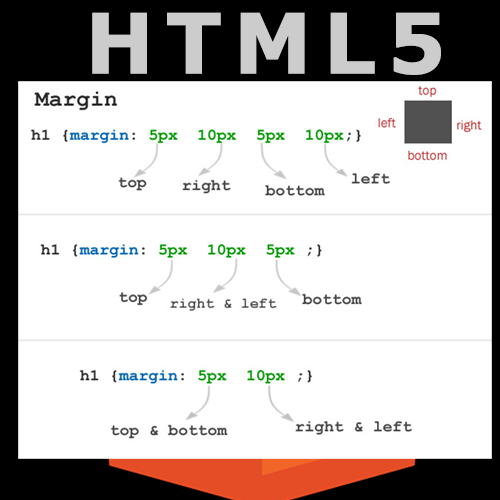
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language.
Although most often used to set the visual style of web pages and user interfaces written in HTML and XHTML, the language can be applied to
any XML document, including plain XML, SVG and XUL, and is applicable to rendering in speech, or on other media. Along with HTML and
JavaScript, CSS is a cornerstone technology used by most websites to create visually engaging webpages, user interfaces for web applications,
and user interfaces for many mobile applications.
CSS is designed primarily to enable the separation of document content from document presentation, including aspects such as the layout, colors,
and fonts.[3] This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics,
enable multiple HTML pages to share formatting by specifying the relevant CSS in a separate .css file, and reduce complexity and repetition in the
structural content.
Separation of formatting and content makes it possible to present the same markup page in different styles for different rendering methods, such
as on-screen, in print, by voice (via speech-based browser or screen reader), and on Braille-based tactile devices. It can also display the web page
differently depending on the screen size or viewing device. Readers can also specify a different style sheet, such as a CSS file stored on their
own computer, to override the one the author specified.
Changes to the graphic design of a document (or hundreds of documents) can be applied quickly and easily, by editing a few lines in the CSS file
they use, rather than by changing markup in the documents.
The CSS specification describes a priority scheme to determine which style rules apply if more than one rule matches against a particular element.
In this so-called cascade, priorities (or weights) are calculated and assigned to rules, so that the results are predictable.
The CSS specifications are maintained by the World Wide Web Consortium (W3C). Internet media type (MIME type) text/css is registered for use
with CSS by RFC 2318 (March 1998). The W3C operates a free CSS validation service for CSS documents.
Cascading Style Sheets, fondly referred to as CSS, is a simple design language intended to simplify the process of making web pages presentable.
CSS handles the look and feel part of a web page. Using CSS, you can control the color of the text, the style of fonts, the spacing between paragraphs, how columns are sized and laid out, what background images or colors are used, layout designs,variations in display for different devices and screen sizes as well as a variety of other effects.
CSS is easy to learn and understand but it provides powerful control over the presentation of an HTML document. Most commonly, CSS is combined with the markup languages HTML or XHTML.




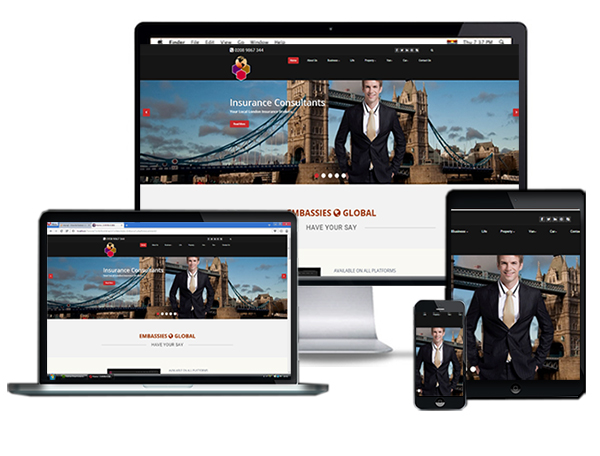
Employing Responsive Design Enables Consistent Viewing On All Platforms :
Desktop - Tablets - Smartphones.
One of the fundamental changes that has happened recently with regrads to how data is consumed from the internet is - Responsive Web Design.
You do not have to be a so called techy to appreciate how relevant this is - you the consumer can view this website whith any device at your disposal with the same consistent user experience
The technology fundamentaly looks at your device ( Tv, desktop, laptop, tablet , smartphone) ascertain whtat it is - then transparently renders the content to match your device type. All these happen in the background.
Now your site gets rated highly if it implements Responsive Web Design (RWD) and relegated if it does not by the tech giant Google. For website owners and stakeholders it is no more an incentive but a necessity . And all these has come about as a result of the extra ordinary expansion and usage of smartphone and tablet devices- read more here.
We are more that happy to get the process rolling if you feel the urge to emback on an RWD project - revamping your existing site or may be a new one . Whatever the reason, do contact us using the contact form. Here is more stuff to digest on the matter Readmore here
Here is a listing of the most commonest expertise we have attained for over ten years
we pride our services with diligence, professionalism and expertise when it comes to development and deployment
Desktop - Tablet - Smartphone
Audio and more importantly video used to be the preserved of the big conglomerates on the web. With the proliferation of smartphones and the wide spread of affordable high speed broadband, you too can make much use of these resources to enrich your content. It is often said a picture is worth a thousand word. It makes you wonder what a combo of audio and video is worth. The latest HTML5 and CSS3 directives respectively, has afforded designers and developers a far more greater scope in implementing these resources on to websites. when captured in a variety of resolutions .Of a far more greater importance is the device used in capturing the video - no more expensive video cameras affortable only by a few. Every standard smartphone can now capture video in high defination. The only problem you have got now is to judge what to capture - because the possibilities are mind boggling.
You don't have to worry about how the resource (video/audio) is implemented on the site we will take care of that . As mention earlier, the are host of new functionalities in the developper's toolbox to experiment with so as to deliver the the best experience in consuming these resources.
This page has a sample video clip on the left. It currently shows just one video but functionalies could be added that will enable the selection from a list of categories just like in a photo gallery.
Here are samples of some projects we have been involved in lately. Feel free to peruse and comment - magnifier large image and link project details












As professional developers and designers it is essential to be abreast with all the latest standards, specifications
and documentations with regards to programming,design and implementations. We have a small but relevent web resources we constantly review
so as to be at the top of our game
Here is a sample list
We hope what you have read and seen has provided you with some basic understanding of what we do here.
And we are also aware that it might have also given you some food for thought or encourage you to enquire about
other stuff that has now become apparent or clarified. Whatever it is just click the ContacfForm button below - submit the form as required.
We will respond asap to all your enquiries.
ContactForm